
カテゴリー: Java(Android)
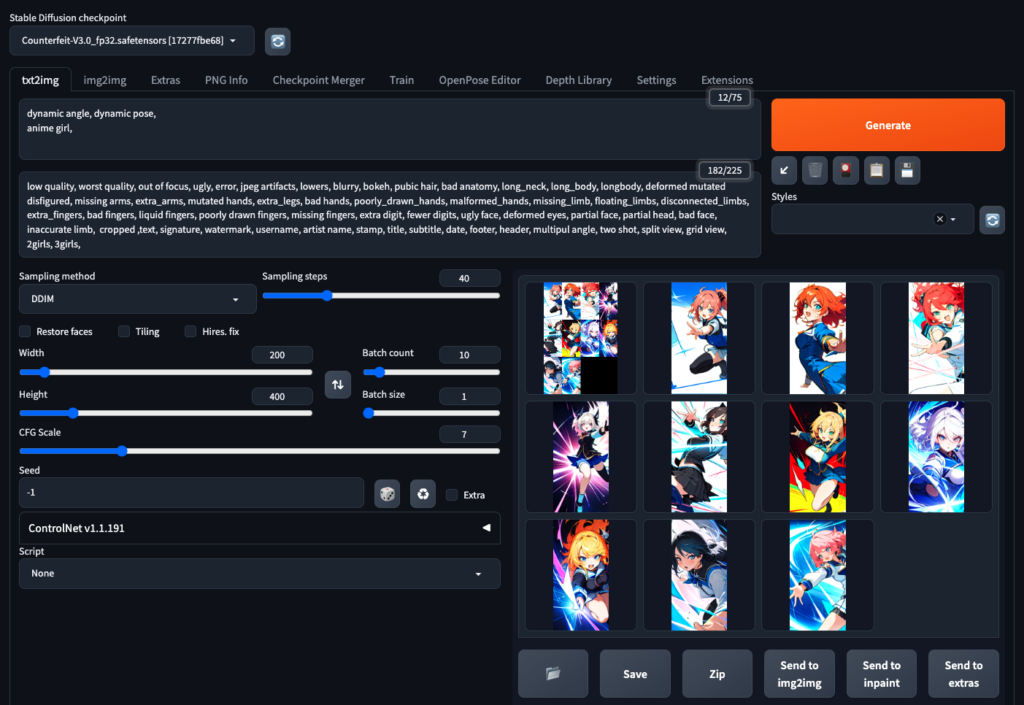
Counterfeit-V3.0 で使っているプロンプトメモ
以下、プロンプト
dynamic angle, dynamic pose,
anime girl, 以下、ネガティブプロンプト
low quality, worst quality, out of focus, ugly, error, jpeg artifacts, lowers, blurry, bokeh, pubic hair, bad anatomy, long_neck, long_body, longbody, deformed mutated disfigured, missing arms, extra_arms, mutated hands, extra_legs, bad hands, poorly_drawn_hands, malformed_hands, missing_limb, floating_limbs, disconnected_limbs, extra_fingers, bad fingers, liquid fingers, poorly drawn fingers, missing fingers, extra digit, fewer digits, ugly face, deformed eyes, partial face, partial head, bad face, inaccurate limb, cropped ,text, signature, watermark, username, artist name, stamp, title, subtitle, date, footer, header, multipul angle, two shot, split view, grid view, 2girls, 3girls,



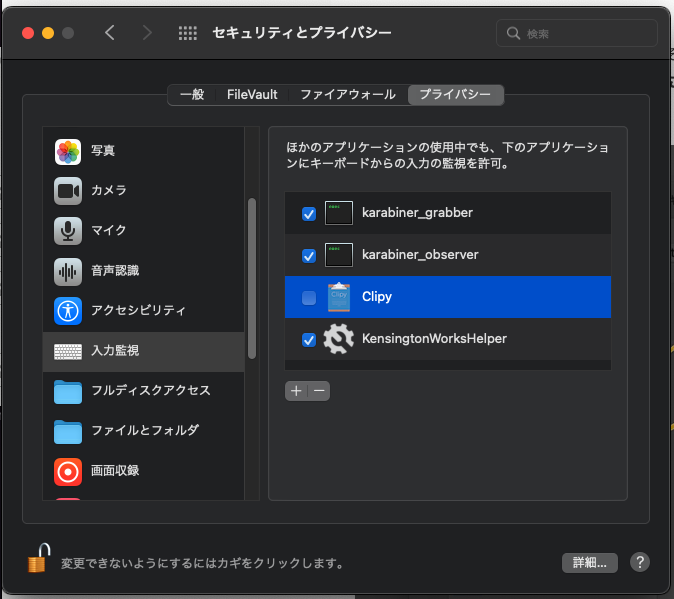
Clipyのダブルタップ起動が作動しない
MacでStable Diffusionを実行したとき、作成された画像はどこに保管されるか?
Unityを複数起動させる
iOSのダウングレードにてまどる
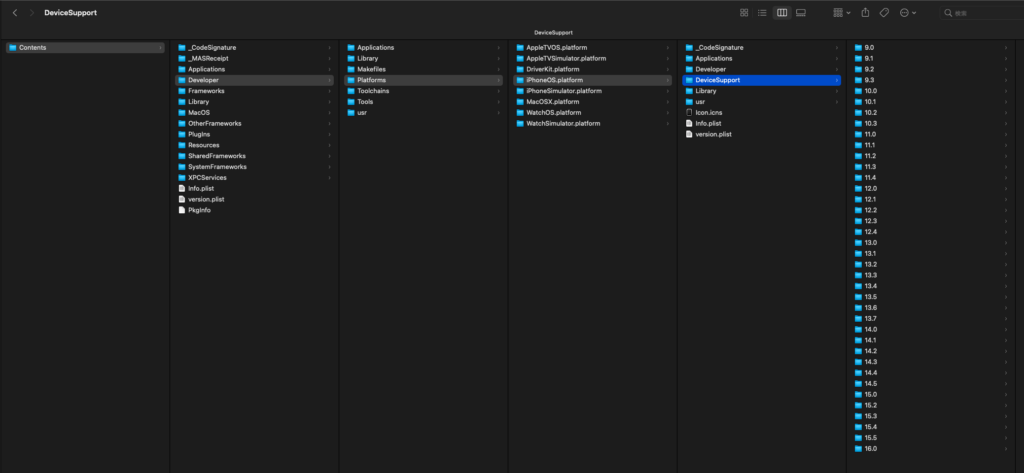
Xcode のパッケージみると、自分のなかにはiOS 15.5までしかない。つまり、xcodeからビルドしたやつを、実機にいれようとすると、、、
Failed to prepare device for development.
This operation can fail if the version of the OS on the device is incompatible with the installed version of Xcode. You may also need to restart your mac and device in order to correctly detect compatibility.こうなる。これは実機のOSが15.6だからである。
Mac上の以下を見て見ると
/Applications/Xcode.app/Contents/Developer/Platforms/iPhoneOS.platform/DeviceSupport
見事に15.6だけない。

なんなん。まじで。
こんなん、わからんて。
あと、ちなみに15.6はまだ公開されてない。つまり積みである。
こうなったら、実機をダウングレードするしかない。
iPhone_4.7_P3_15.5_19F77_Restore.ipsw みたいなんを、このあたりからぱくってきてな。
Unityからビルドしてxcode上で実機にいれようとしたときのエラー
Undefined symbols for architecture arm64:
"_OBJC_CLASS_$_ASAuthorizationController", referenced from:
objc-class-ref in NCMBAppleAuth.o
"_OBJC_CLASS_$_ASAuthorizationAppleIDProvider", referenced from:
objc-class-ref in NCMBAppleAuth.o
"_ASAuthorizationScopeEmail", referenced from:
-[NCMBAppleAuth loginWithAppleId:] in NCMBAppleAuth.o
"_ASAuthorizationScopeFullName", referenced from:
-[NCMBAppleAuth loginWithAppleId:] in NCMBAppleAuth.o
"_OBJC_CLASS_$_WKWebView", referenced from:
objc-class-ref in NCMBRichPushView.o
"_OBJC_CLASS_$_UNUserNotificationCenter", referenced from:
objc-class-ref in NCMBAppControllerPushAdditions.o
ld: symbol(s) not found for architecture arm64
clang: error: linker command failed with exit code 1 (use -v to see invocation)NCMBさんをつかっているので、そこでエラーでてる。またか。
https://elekibear.com/20220315_01
ここでも解説されているが、ようは フレームワークの追加が足りてない。
ニフティバックエンド「ニフクラ mobile backend」が使えなくなった
自分、「ニフクラ mobile backend」が大好きなんですよ。だって日本製だし!!マニュアルもわかりやすいし、AWSとかなんかめんどくさいから、ヤッホー ニフティさいこう!俺たちのニフティ!!
という感じだったんですが、しばらく使ってなかったので、「まぁ ここは心機一転して、いちど解約してから再度登録しよう!」とかおもったわけですよ。

いやーーーーー なんか登録できなくなりました。 管理者ってどこにいるんだろね???
ニフティさぁん、たすけてぇえええ 1度解約しようとかやってすんませんしたm(_ _)m
新しいGoogleアカウントで登録しました、へへへ。
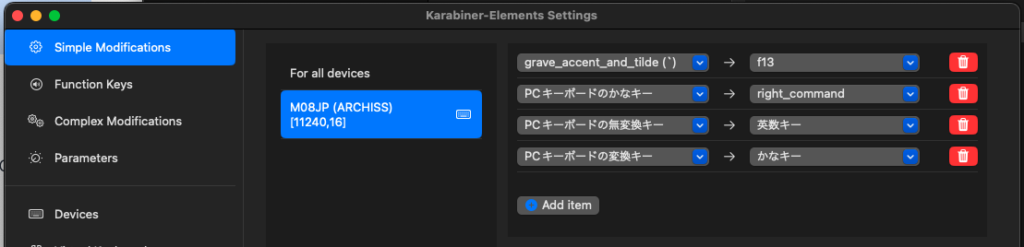
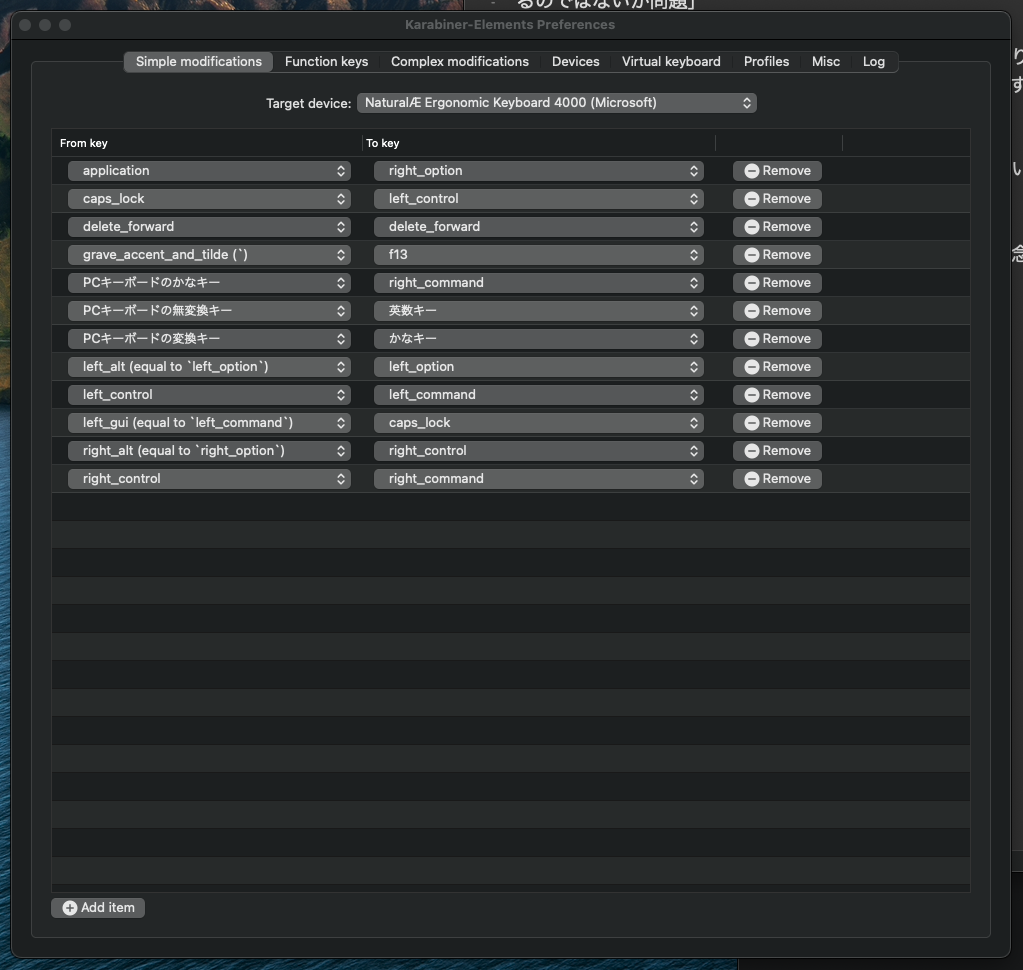
Karabiner-Elementsをつかってキーボードマッピングした
えーとね、Macの純正のキーボードはかっこいいんだけどね、まー 実際使いにくいのよね。俺のマストキーボードはマイクロソフトのMicrosoft Natural Ergonomic Keyboard 4000なの。でも今は販売中止になってしまって。また再販してほしいのになぁ。
さて、Macの純正キーボードは使いにくいというか、俺がwindowsとmacを両方使っているのが原因だから。これを一本化してみようとおもう。
macにいれたソフトは以下のもの。
https://karabiner-elements.pqrs.org/
これを使ってキーボードを設定します。参考にしたサイトは以下。
https://colo-ri.jp/develop/2019/01/macos-ej-ime.html
https://creative89.com/2017/05/27/how-to-use-windows-keyboard-on-mac/
これを参考に以下のように設定をした
よし、これでキーボード切替機をいれれば問題ないな
2021/03/12追記
さらにキーボードマッピングを修正。だんだん完璧になっていくな。

さらに以下を購入して、きりかえもばっちりんこ
USB 切替器、ABLEWE USB3.0 切り替え 5Gbps高速転送 PC2台用 4USBポート プリンタ マウス キーボード ハブなどを切替 手動切替器 USBケーブル×2 (1.0m)付き
https://www.amazon.co.jp/gp/product/B0859YCPWV

2021/03/13、キーボードマッピングを変更した

BacklogとMacのSourcetreeをリモートしたときのエラーでつまる
新しいMacを仕入れて、「さーて、Sourcetreeの設定でもするかな?」と思い、設定を始めたところつまってしまった。経緯は以下
- Backlogで設定したhttpsのgitアドレスを入力
そしたら、ユーザーIDとパスワードを聞いてくるため 入力する。ここで間違い発生。Backlogは2段階認証を設定しているとパスワードがアカウントログインのものとは違っているのだ。うっかりしていた。
入力をミスるとmacの場合、キーチェーンに記録さてしまい、次回以降SourceTreeはそれを参照するようになる。つまり間違い続けるログインをやりつづけるため、2度とBacklogにgitアクセスできないということになる。
これSoucretreeのバグじゃねーの?とおもったが、我慢して対処方法を探すことにした。
まずキーチェーンからsourcetreeのところを削除する。しかし、それでもだめで再度ユーザーとパスワードを聞いてこない。
次に以下の場所にジャンプ
~/Library/Application Support/Sourcetreeここには、Sourcetreeのアプリケーションのセーブデータが入っている。まるごと削除する。どうせ、最初からの設定だしどうでもいい。もしSourcetreeをバリバリ使用途中だったらこれをやるとさすがにまずかろう。
ここまでやってアプリケーションを再起動したらうまくいった。いえーい。
バックログの2段階認証はめんどくさいなぁ。
pdfmaker のフォントいれ
https://qiita.com/watame/items/5f82abead68db483d6f2
PDFを作成するやつに、独自フォントを入れる方法。
bootstrapmadeのススメ
ここのテンプレートは素晴らしい、簡素でいてわかりやすく。0から構築するのに大変便利、金額も高くない。
見栄えもする、しばらくの決定版として使っていいと思われます。
リンク集
最近さがしたり、参考にしたサイトをまとめてリンクしておく。
Modern UI Pack
https://assetstore.unity.com/packages/tools/gui/modern-ui-pack-150824
Pro Cartoon UI Pack
https://assetstore.unity.com/packages/2d/gui/icons/pro-cartoon-ui-pack-129756
Airy UI – Easy UI Animation
https://assetstore.unity.com/packages/tools/gui/airy-ui-easy-ui-animation-135898
Youtube動画からサムネイル画像を取得する方法
https://www.billionwallet.com/goods/youtube_image.html
firebase確認
https://apps-gcp.com/firebase-authentication/
https://firebase.google.com/docs/auth/unity/twitter-login?hl=ja
UnityのUpdate()をマネージャで管理`
https://www.weed.nagoya/entry/2017/09/20/135611
Crowi
国産のWikiソフトで、もともとは社内用に開発したWikiをオープンソース化した物
https://qiita.com/Bakudankun/items/740ac8ba1395fe4e40a6
無限スクロール
http://kohki.hatenablog.jp/entry/Unity-uGUI-Fixed-Scroll-Rect
http://www.asset-sale.net/entry/EnhancedScroller_1
スクロールアセット
https://qiita.com/ayumegu/items/556d0385bbd4e00b89f5
Unity Apple
https://gurutaka-log.com/unity-ios-release
http://bob-jpn-heuer0925.hatenablog.com/entry/2017/09/09/035351
Unity Android署名
https://ideacloud.tokyo/develop-days/development/apk_rerease_setting.html
備忘録 Unity アプリからURLを開く
https://ameblo.jp/10soba/entry-12445527586.html
アプリのバックグラウンド移動と終了の検知
起動時に電源をOFFにし、いったんバックグラウンドにいったときの処理
http://greenkour.hateblo.jp/entry/2018/08/20/070000
https://qiita.com/wapa5pow/items/2cbad14267d2ad3433f5
誰でも簡単に使える最強のAudio(BGM, SE)Manager【Unity】
https://kan-kikuchi.hatenablog.com/entry/AudioManager_2019
Unity で自動でスリープに入らないようにする設定
https://loumo.jp/wp/archive/20140205000312/
https://www.urablog.xyz/entry/2017/06/11/230753
ソーシャルログイン’ を90秒で導入する方法 / OAuth認証
https://qiita.com/RingCaptcha/items/60db56ed24567718fe80
Twitterを使った認証機能
https://blog.mbaas.nifcloud.com/entry/8046